Benefits of using a dark theme
1. Reduces eye strain
- One of the first and most popular benefits of a dark theme design is reducing eye strain. Using a dark theme helps to increase the overall readability of your content.
2. Improved visibility in low-light settings
– Another benefit of a dark theme is improved visibility, especially in low-light settings. With a dark theme, you can see text and other items displayed on your screen more clearly.
3. Save battery
- A major complaint among many users of mobile devices is that the battery life is short or the battery drains faster than expected. Using a dark theme on your device (laptop or mobile) will help improve battery life significantly. This is optimized for OLED screens because you can turn off the black pixels when not in use.
4. Feel like you're doing something good
- It is certainly undeniable that dark themes have a certain charisma that can be associated with boldness, formality, sophistication, mystery, strength, luxury, etc. In short, all of these qualities are attractive and desirable, especially when it comes to marketing.
5. Helps improve focus
- Another useful effect of dark mode in website design is when you want to highlight certain types of content. Let's take brands like Spotify and Netflix as an example: they want you to draw your eyes to their colorful and vibrant album art and video thumbnails. Using dark mode makes these thumbnails pop in a certain way that you can't see in light mode.
How to apply a dark theme to your Vivoldi dashboard
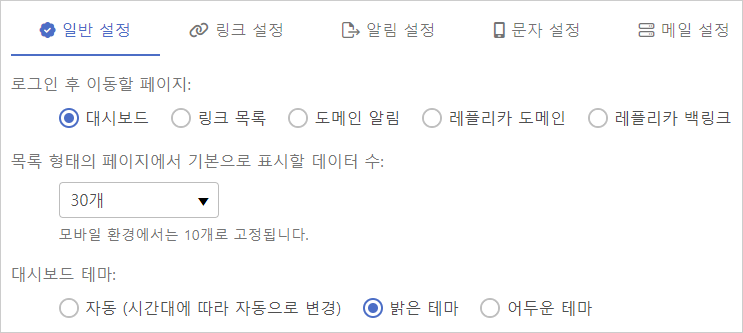
Click the "Settings -> Preferences" menu to go to the settings page.

The "Dashboard Theme" feature allows you to apply a theme of your choice.
Automatic (change automatically based on time of day)
- The dark theme is applied from 6pm to 7:59am, and the light theme is applied at other times.
Light theme
- The default setting is the light theme and is recommended for users who prefer light colors.
Dark theme
- Enables the benefits of the dark theme and is recommended for users who prefer dark colors.
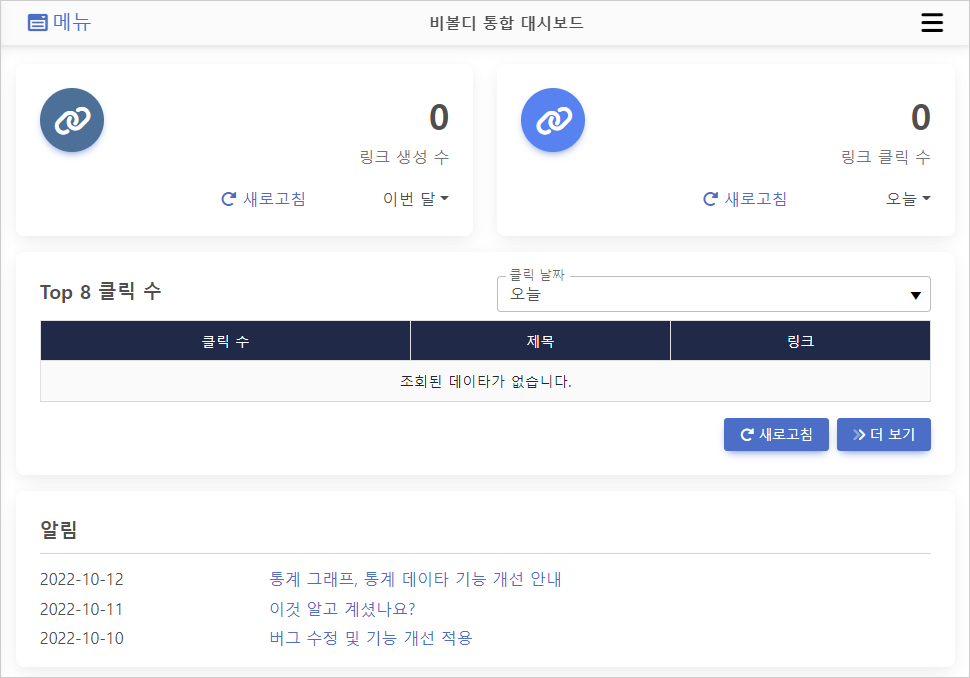
Example of applying the light theme:

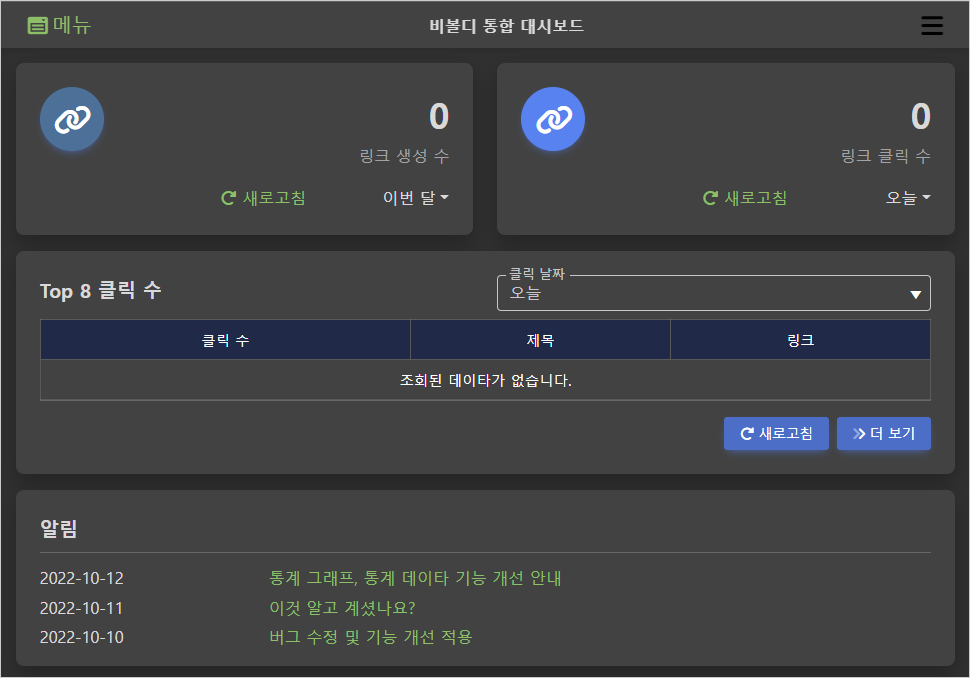
Example of applying a dark theme:

The dark theme is not a design - it's a solution for visibility and readability, reducing eye strain during the day or night.
We will continue to optimize the color combinations for the dark theme based on feedback from our users.
Thank you.